Material Spacer Widget Tutorial
Spacer creates an adjustable, empty spacer that can be used to tune the spacing between widgets in a Flex container, like Row or Column.
Material Spacer Widget useful inputs
-
flex: The flex factor to use in determining how much space to take up.
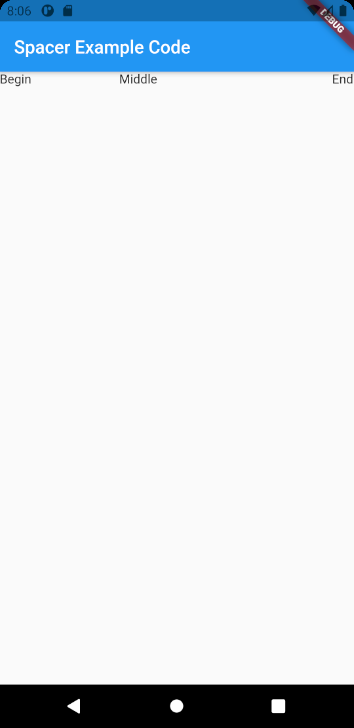
Material Spacer Widget example
Spacer(flex: 2)Full codes example
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() => (runApp(SpacerExample()));
class SpacerExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Spacer Example Code'),
),
body: Row(
children: const <Widget>[
Text('Begin'),
Spacer(),
Text('Middle'),
Spacer(flex: 2),
Text('End'),
],
),
),
);
}
}