Material Scaffold Widget Tutorial
Implements the basic material design visual layout structure.
Material Scaffold Widget useful Inputs
-
body: The primary content of the scaffold.
-
appBar: An app bar to display at the top of the scaffold.
-
drawer: A panel displayed to the side of the body, often hidden on mobile devices. Swipes in from either left-to-right or right-to-left
-
primary: Whether this scaffold is being displayed at the top of the screen.
-
bottomNavigationBar: A bottom navigation bar to display at the bottom of the scaffold
-
backgroundColor: The color of the Material widget that underlies the entire Scaffold.
-
floatingActionButtonLocation: Responsible for determining where the floatingActionButton should go.
-
floatingActionButton: A button displayed floating above body, in the bottom right corner.
Material Scaffold Widget example
Scaffold(
appBar: AppBar(title: Text("Bismillah App"),),
body: Center(
child: Text("Bismillah App Body"),
),
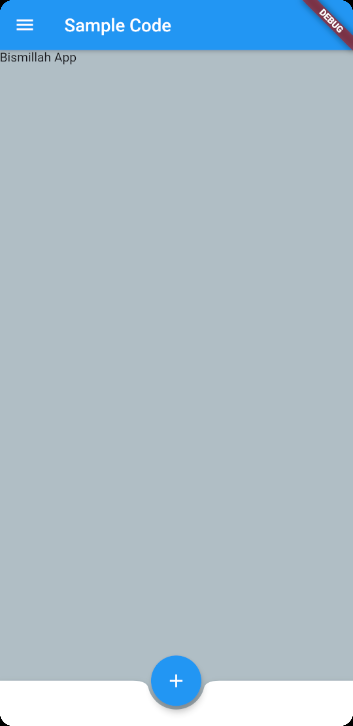
)Scaffold(
appBar: AppBar(
title: const Text('Sample Code'),
),
primary: true,
drawer: WidgetHelper.getDrawer(context),
bottomNavigationBar: WidgetHelper.getBottomAppBar(),
backgroundColor: Colors.blueGrey.shade200,
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
body: Text('Bismillah App'),
floatingActionButton: WidgetHelper.getFloatingActionButton(),
)Full codes
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() => (runApp(ScaffoldExample()));
class ScaffoldExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Sample Code'),
),
primary: true,
drawer: WidgetHelper.getDrawer(context),
bottomNavigationBar: WidgetHelper.getBottomAppBar(),
backgroundColor: Colors.blueGrey.shade200,
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
body: Text('Bismillah App'),
floatingActionButton: WidgetHelper.getFloatingActionButton(),
),
);
}
}
class WidgetHelper {
static getBottomAppBar(){
return BottomAppBar(
shape: const CircularNotchedRectangle(),
child: Container(height: 50.0),
);
}
static getFloatingActionButton(){
return FloatingActionButton(
onPressed: () {},
child: const Icon(Icons.add),
);
}
static getDrawer(BuildContext context) {
return Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
DrawerHeader(
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text('Drawer Header'),
),
ListTile(
title: Text('Item 1'),
onTap: () {
},
),
ListTile(
title: Text('Item 2'),
onTap: () {
},
),
],
),
);
}
}