Material Expanded Widget Tutorial
A widget that expands a child of a Row, Column, or Flex so that the child fills the available space.
Material Expanded Widget useful inputs
-
child: The widget below this widget in the tree.
-
fit: How a flexible child is inscribed into the available space.
-
flex: The flex factor to use for this child.
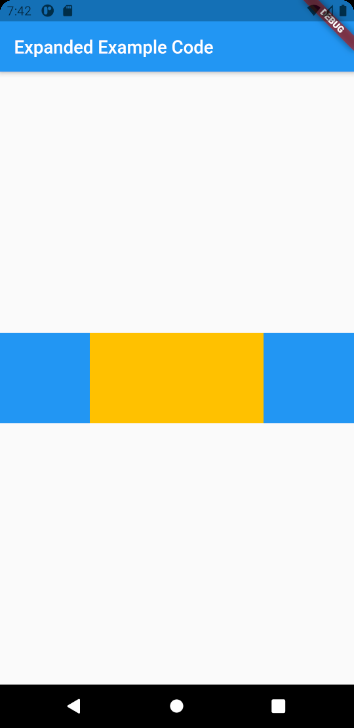
Material Expanded Widget example
Expanded(
child: Container(
color: Colors.amber,
height: 100,
),
)Full codes example
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() => (runApp(ExpandedExample()));
class ExpandedExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Expanded Example Code'),
),
body: Center(
child: Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 100,
width: 100,
),
Expanded(
child: Container(
color: Colors.amber,
height: 100,
),
),
Container(
color: Colors.blue,
height: 100,
width: 100,
),
],
),
),
),
);
}
}