Material SafeArea Widget Tutorial
A widget that insets its child by sufficient padding to avoid intrusions by the operating system.
Material SafeArea Widget useful inputs
-
child: The widget below this widget in the tree.
-
minimum: This minimum padding to apply. It describes by EdgeInsets
-
bottom: Whether to avoid system intrusions on the bottom side of the screen.
-
left: Whether to avoid system intrusions on the left.
-
right: Whether to avoid system intrusions on the right.
-
top: Whether to avoid system intrusions at the top of the screen, typically the system status bar.
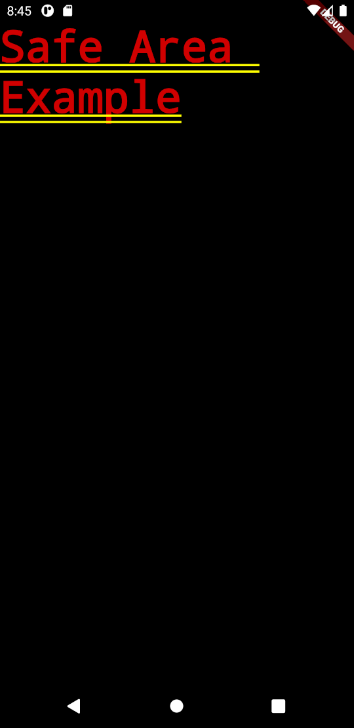
Material SafeArea Widget example
SafeArea(
child: Text('Safe Area Example'),
)Full codes example
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() => (runApp(SafeAreaExample()));
class SafeAreaExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: SafeArea(
child: Text('Safe Area Example'),
),
);
}
}