Material Column Widget Tutorial
A widget that displays its children in a horizontal array. To cause a child to expand to fill the available horizontal space, wrap the child in an Expanded widget.
Material Column Widget useful inputs
-
crossAxisAlignment: How the children should be placed along the cross axis using CrossAxisAlignment
-
mainAxisAlignment: How the children should be placed along the main axis using MainAxisAlignment
-
children: The widgets below this widget in the tree.
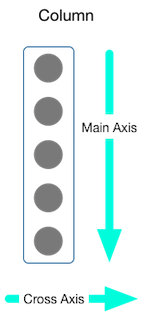
Column Axis

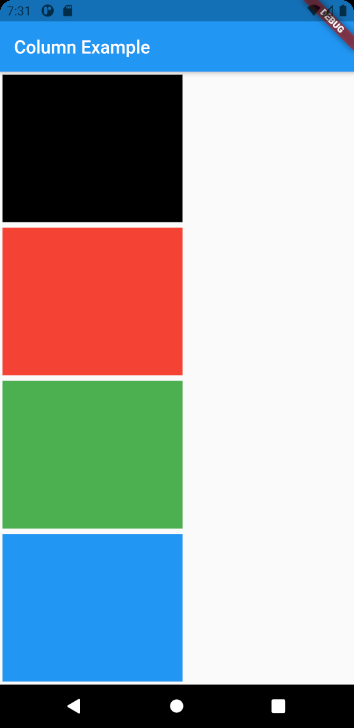
Material Column Widget example
Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ContainerBox.getBox(Colors.black),
ContainerBox.getBox(Colors.red),
ContainerBox.getBox(Colors.green),
ContainerBox.getBox(Colors.blue),
],
)Full codes example
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() => (runApp(ColumnExample()));
class ContainerBox {
static getBox(color) {
return Expanded(
child: Container(
margin: EdgeInsets.all(3),
decoration: BoxDecoration(
color: color,
),
child: SizedBox(
width: 200,
height: 200,
),
));
}
}
class ColumnExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Column Example"),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ContainerBox.getBox(Colors.black),
ContainerBox.getBox(Colors.red),
ContainerBox.getBox(Colors.green),
ContainerBox.getBox(Colors.blue),
],
),
),
);
}
}