Material PaginatedDataTable Widget Tutorial
A material design data table that shows data using multiple pages. A paginated data table shows rowsPerPage rows of data per page and provides controls for showing other pages. Data is read lazily from from a DataTableSource. The widget is presented as a Card.
Material PaginatedDataTable Widget useful inputs
-
header: The table card’s optional header.
-
onRowsPerPageChanged: Invoked when the user selects a different number of rows per page.
-
onPageChanged: Invoked when the user switches to another page.
-
rowsPerPage: The number of rows to show on each page.
-
columns: The configuration and labels for the columns in the table using DataColumn.
-
source: The data source which provides data to show in each row. Must be non-null.
-
actions: Icon buttons to show at the top end side of the table. The header must not be null to show the actions.
-
sortColumnIndex: The current primary sort key’s column.
-
sortAscending: Whether the column mentioned in sortColumnIndex, if any, is sorted in ascending order.
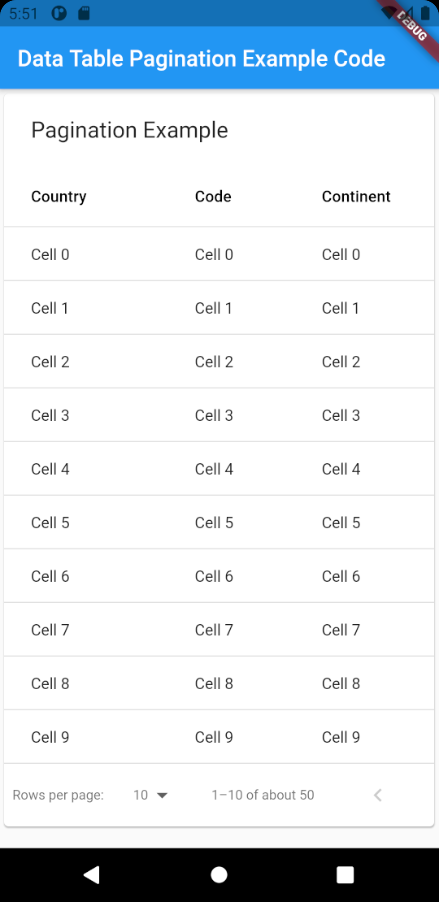
Material PaginatedDataTable Widget example
PaginatedDataTable(
header: Text("Pagination Example"),
onRowsPerPageChanged: (perPage) {},
rowsPerPage: 10,
columns: <DataColumn>[
DataColumn(
label: Text('Country'),
onSort: (columnIndex, ascending) {
print("$columnIndex $ascending");
},
),
DataColumn(
label: Text('Code'),
),
DataColumn(
label: Text('Continent'),
),
],
source: tableRow,
)Full codes example
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() => (runApp(DataTablePaginationExample()));
class DataTablePaginationExample extends StatelessWidget {
var tableRow = new TableRow();
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Data Table Pagination Example Code'),
),
body: Container(
width: double.infinity,
child: SingleChildScrollView(
child: PaginatedDataTable(
header: Text("Pagination Example"),
onRowsPerPageChanged: (perPage) {},
rowsPerPage: 10,
columns: <DataColumn>[
DataColumn(
label: Text('Country'),
onSort: (columnIndex, ascending) {
print("$columnIndex $ascending");
},
),
DataColumn(
label: Text('Code'),
),
DataColumn(
label: Text('Continent'),
),
],
source: tableRow,
),
),
)),
);
}
}
class TableRow extends DataTableSource {
@override
DataRow? getRow(int index) {
return DataRow.byIndex(index: index, cells: [
DataCell(Text("Cell $index")),
DataCell(Text("Cell $index")),
DataCell(Text("Cell $index")),
]);
}
@override
bool get isRowCountApproximate => true;
@override
int get rowCount => 50;
@override
int get selectedRowCount => 0;
}