Bootstrap List Group
List groups are a flexible and powerful component for displaying a series of content. Modify and extend them to support just about any content within.
Bootstrap simple list group
-
Documentation URL : https://getbootstrap.com/docs/5.3/components/list-group/#basic-example
-
Code Snippet :
<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item active">Active item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item disabled">Disabled Item</li>
<li class="list-group-item">And a fifth one</li>
</ul>-
Here
-
list-group : Item Wrapper
-
list-group-item : List group item
-
active : For active
-
disabled : For disable
-
-
Output :

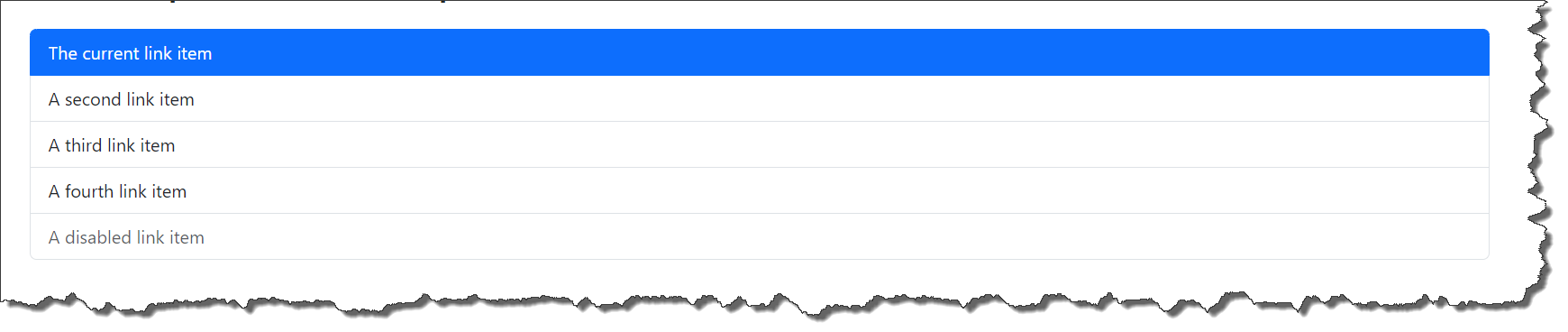
Bootstrap links list group
-
Documentation URL : https://getbootstrap.com/docs/5.3/components/list-group/#links-and-buttons
-
Code Snippet :
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active">
The current link item
</a>
<a href="#" class="list-group-item list-group-item-action">A second link item</a>
<a href="#" class="list-group-item list-group-item-action">A third link item</a>
<a href="#" class="list-group-item list-group-item-action">A fourth link item</a>
<a class="list-group-item list-group-item-action disabled">A disabled link item</a>
</div>-
Here
-
list-group-item-action : Add Hover effect
-
-
Output :

Bootstrap flush list group
-
Documentation URL : https://getbootstrap.com/docs/5.3/components/list-group/#flush
-
Code Snippet :
<ul class="list-group list-group-flush">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>-
Here
-
list-group-flush : Remove the border
-
-
Output :

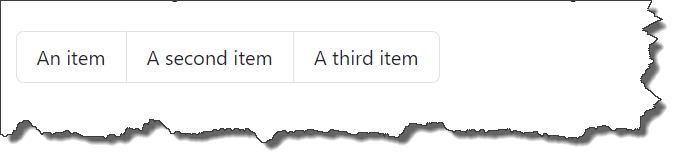
Bootstrap horizontal list group
-
Documentation URL : https://getbootstrap.com/docs/5.3/components/list-group/#horizontal
-
Code Snippet :
<ul class="list-group list-group-horizontal">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
</ul>-
Here
-
list-group-horizontal : Use for horizontal list group
-
-
Output :

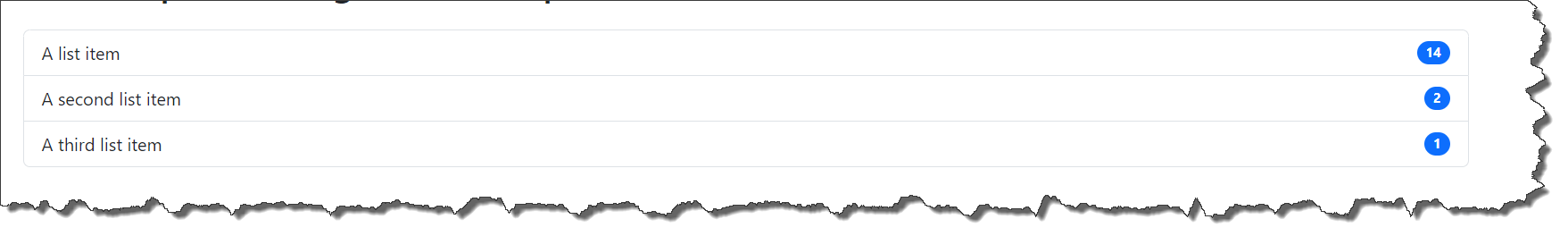
Bootstrap with badges list group
-
Documentation URL : https://getbootstrap.com/docs/5.3/components/list-group/#with-badges
-
Code Snippet :
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
A list item
<span class="badge bg-primary rounded-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
A second list item
<span class="badge bg-primary rounded-pill">2</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
A third list item
<span class="badge bg-primary rounded-pill">1</span>
</li>
</ul>-
Output :

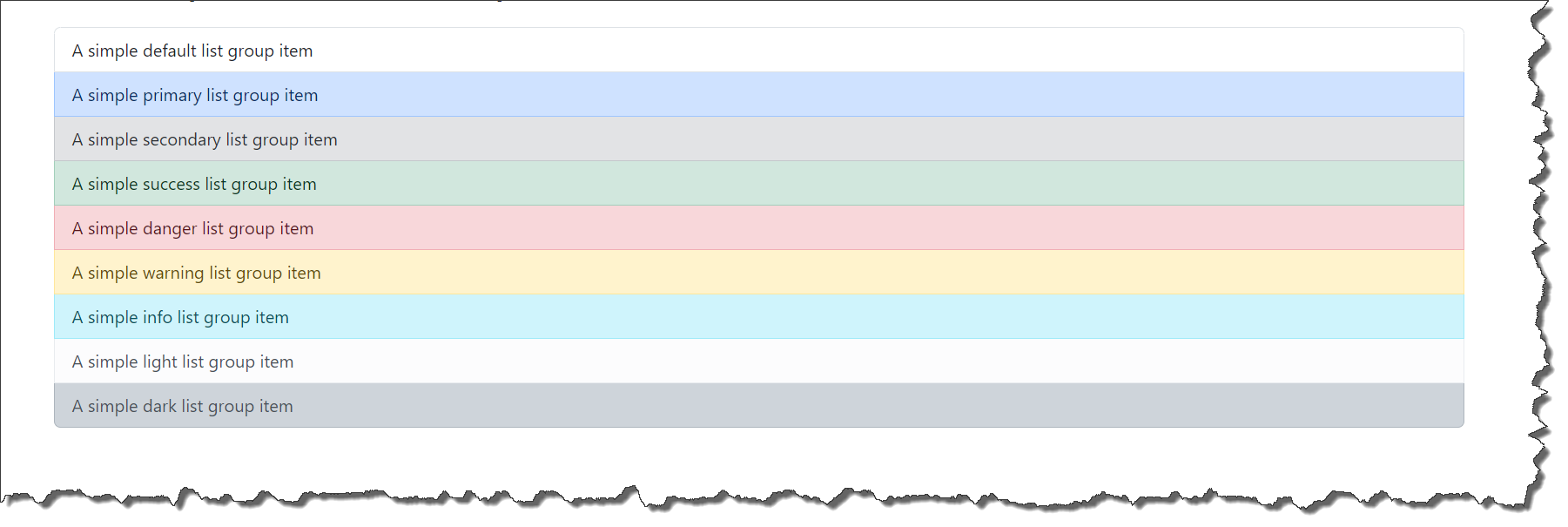
Bootstrap variants list group
-
Documentation URL : https://getbootstrap.com/docs/5.3/components/list-group/#variants
-
Code Snippet :
<ul class="list-group">
<li class="list-group-item">A simple default list group item</li>
<li class="list-group-item list-group-item-primary">A simple primary list group item</li>
<li class="list-group-item list-group-item-secondary">A simple secondary list group item</li>
<li class="list-group-item list-group-item-success">A simple success list group item</li>
<li class="list-group-item list-group-item-danger">A simple danger list group item</li>
<li class="list-group-item list-group-item-warning">A simple warning list group item</li>
<li class="list-group-item list-group-item-info">A simple info list group item</li>
<li class="list-group-item list-group-item-light">A simple light list group item</li>
<li class="list-group-item list-group-item-dark">A simple dark list group item</li>
</ul>-
Colors
-
list-group-item-primary
-
list-group-item-secondary
-
list-group-item-success
-
list-group-item-danger
-
list-group-item-warning
-
list-group-item-light
-
list-group-item-dark
-
-
Output :