Bootstrap Dropdown
Toggle contextual overlays for displaying lists of links and more with the Bootstrap dropdown plugin.
Please add bootstrap.bundle.min.js for Bootstrap Dropdown
Bootstrap simple dropdown
-
Documentation URL : https://getbootstrap.com/docs/5.3/components/dropdowns/#single-button
-
Code Snippet :
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown">
Dropdown button
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item active" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><a class="dropdown-item disabled" href="#">Disabled Item</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">After Divider Item 1</a></li>
<li><a class="dropdown-item" href="#">After Divider Item 2</a></li>
<li><a class="dropdown-item" href="#">After Divider Item 3</a></li>
</ul>
</div>-
Here
-
dropdown : Global wrapper of dropdown component
-
dropdown-toggle : Added icon on the button
-
data-bs-toggle="dropdown" : Main component of the dropdown, which is managed by JavaScript
-
dropdown-menu : Item area of the dropdown
-
dropdown-item : Item of the dropdown
-
active : Active Item of the dropdown
-
dropdown-divider : Added divider on the dropdown items
-
-
Output :

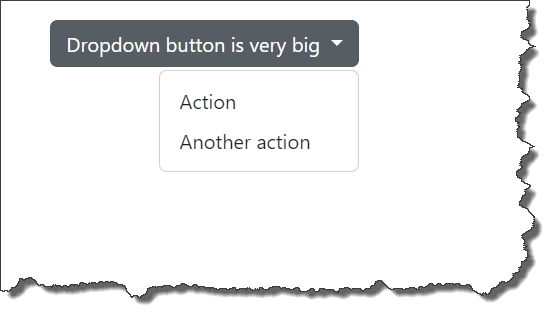
Bootstrap dropdown center align
-
Documentation URL : https://getbootstrap.com/docs/5.3/components/dropdowns/#centered
-
Code Snippet :
<div class="dropdown dropdown-center">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown">
Dropdown button is very big
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
</ul>
</div>-
Here
-
dropdown-center : Centered the items of dropdown
-
-
Output :

Bootstrap dropdown right align
-
Documentation URL : https://getbootstrap.com/docs/5.3/components/dropdowns/#menu-alignment
-
Code Snippet :
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown">
Dropdown button is very big
</button>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
</ul>
</div>-
Here
-
dropdown-menu-end : Used for align right of the dropdown menu items
-
-
Output :

Bootstrap dropup
-
Documentation URL : https://getbootstrap.com/docs/5.3/components/dropdowns/#dropup
-
Code Snippet :
<div class="dropup">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown">
Dropdown button
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
</ul>
</div>-
Here
-
dropup : Show the menu item upper side
-
-
Output :

Bootstrap dropend
-
Documentation URL : https://getbootstrap.com/docs/5.3/components/dropdowns/#dropend
-
Code Snippet :
<div class="dropend">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown">
Dropdown button
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
</ul>
</div>-
Here
-
dropend : Show the menu right side.
-
-
Output :

Bootstrap dropstart
-
Documentation URL : https://getbootstrap.com/docs/5.3/components/dropdowns/#dropstart
-
Code Snippet :
<div class="dropstart">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown">
Dropdown button
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
</ul>
</div>-
Here
-
dropstart : Show the menu left side
-
-
Output :

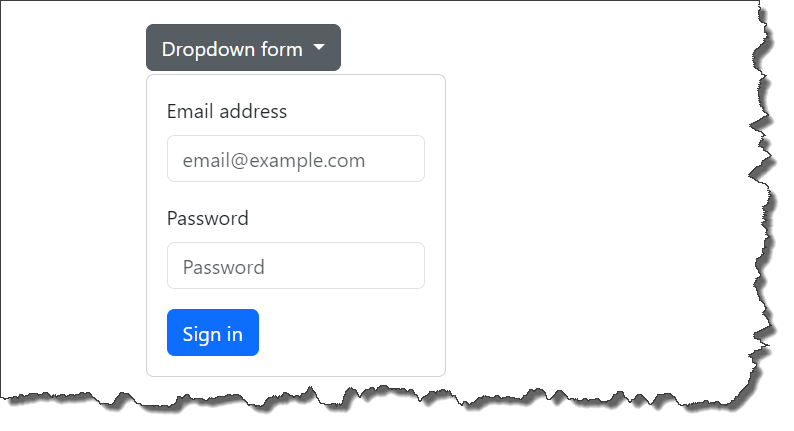
Bootstrap form dropdown
-
Documentation URL : https://getbootstrap.com/docs/5.3/components/dropdowns/#forms
-
Code Snippet :
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown">
Dropdown form
</button>
<form class="dropdown-menu p-3">
<div class="mb-3">
<label for="email-address" class="form-label">Email address</label>
<input type="email" class="form-control" id="email-address" placeholder="email@example.com">
</div>
<div class="mb-3">
<label for="password" class="form-label">Password</label>
<input type="password" class="form-control" id="password" placeholder="Password">
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>
</div>-
Here
-
dropdown-menu : Showing the form inside the dropdown menu class
-
-
Output :

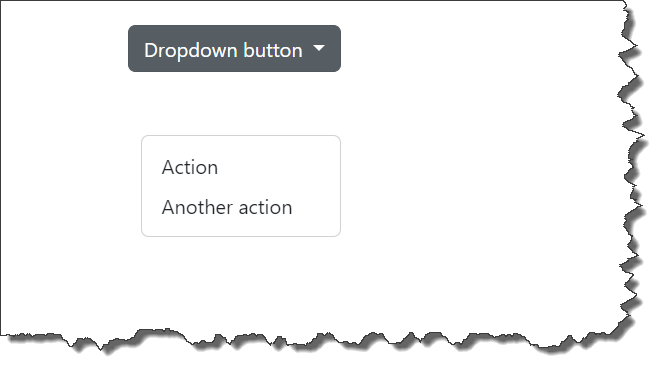
Bootstrap dropdown offset
-
Documentation URL : https://getbootstrap.com/docs/5.3/components/dropdowns/#dropdown-options
-
Code Snippet :
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown" data-bs-offset="10,50">
Dropdown button
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
</ul>
</div>-
Here
-
data-bs-offset="10,50" : Set the menu gap in X and Y area.
-
-
Output :

Bootstrap dropdown auto close behavior
-
Documentation URL : https://getbootstrap.com/docs/5.3/components/dropdowns/#auto-close-behavior
-
Code Snippet :
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown" data-bs-auto-close="inside">
Click to Open & Close
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
</ul>
</div>-
Here
-
data-bs-auto-close : Control automatically close of the menu items.
-
inside : Click on inside it will close, not close automatically
-
-
-
Output :
