HTML Tag & Element
In HTML, a tag and an element are closely related but have distinct meanings
-
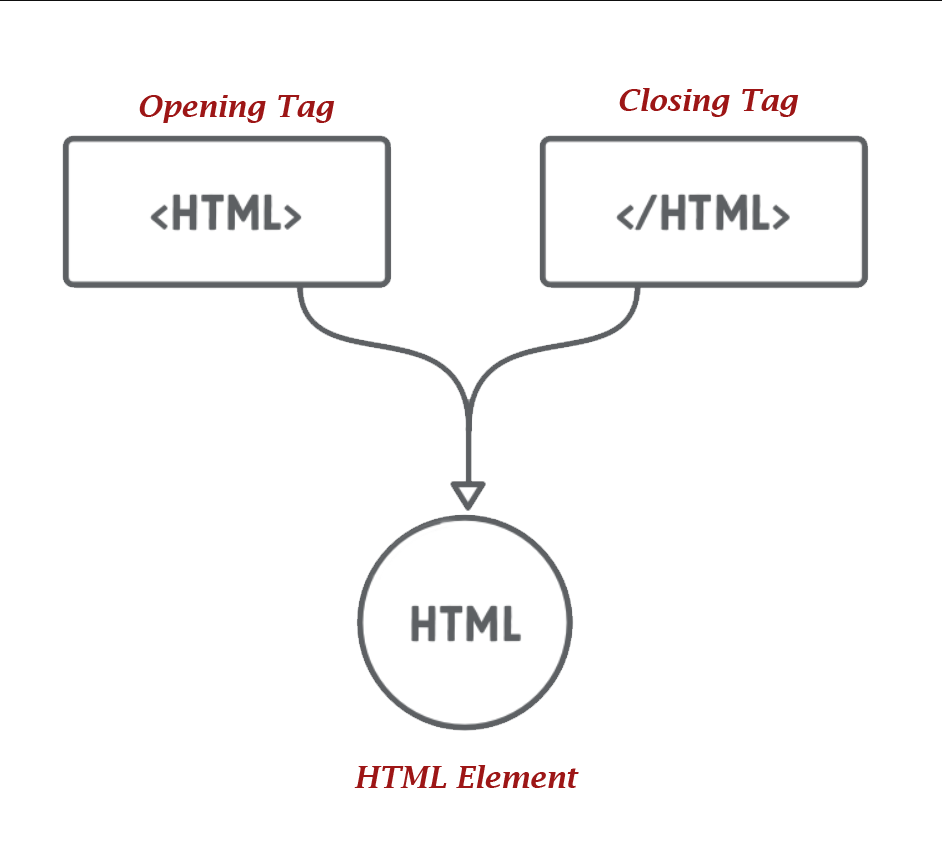
HTML Tag : A tag is a fundamental part of HTML syntax. It’s an instruction that defines the beginning or end of an element and is enclosed in angle brackets (< >). Tags are used to create HTML elements.
Examples : <p>, <div>
-
HTML Element : An element is made up of the opening tag, content, and closing tag (in most cases). It consists of the start tag, content, and an end tag (if required). Elements can contain text, other elements, or be empty.
Examples :
<p>This is Paragraph Element using <p> Tag </p>
<div>
I am <strong>Touhid Mia</strong>
</div>
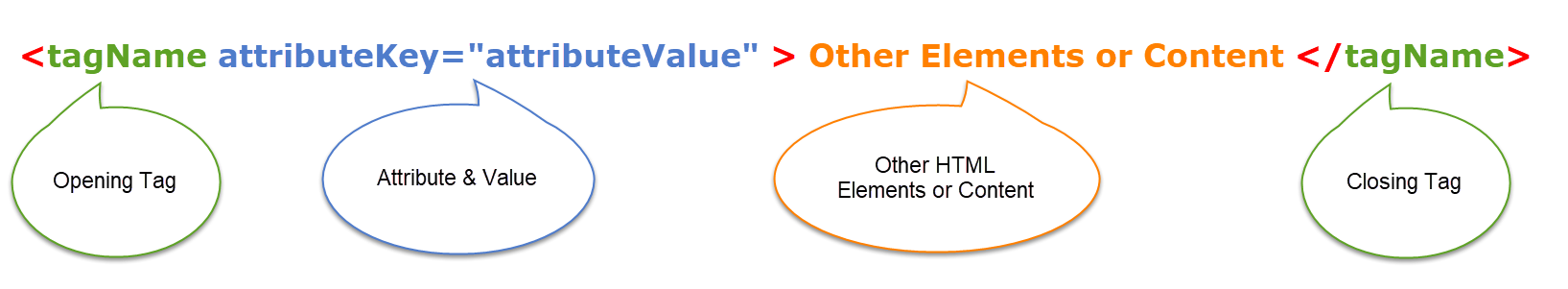
HTML Element Anatomy
In HTML, there are two main types of elements based on their structure and content.
-
Nested Elements : Nested elements are HTML elements that can contain other elements or content within themselves. These elements have both opening and closing tags to encapsulate their content.
-
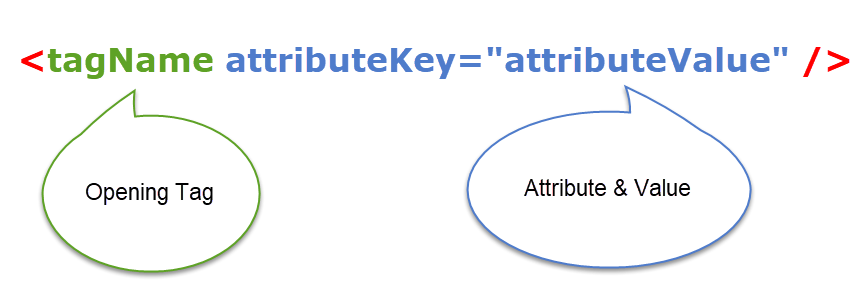
Void Elements : Void elements, also known as empty elements, are HTML elements that cannot have content or other elements nested within them. They don’t have a closing tag and are self-closing.
HTML Nested Elements Structure

Example
<strong>Unordered List</strong>
<ul class="data-list">
<li>Add a "ul" element (it stands for unordered list)</li>
<li>Add each item in its own "li" element</li>
<li>They don't need to be in any particular order</li>
</ul>HTML Void Elements Structure

Example
<img src="assets/img/hmtmcse-logo.png" width="200px">
<br/>
<hr/>HTML Element Display Types
Elements are categorized into two primary display types:
-
Block / Block-level Elements : Block-level elements typically start on a new line and occupy the full width available, creating a block-like structure.
-
Inline Elements : Inline elements don’t start on new lines and only take up as much width as necessary, flowing within the content.
Examples of Block / Block-level Elements
-
<div> :
<div></div> -
<form> :
<form></form> -
<h1> to <h6> :
<h1></h1> -
<p>
-
<table>
-
<hr>
-
<ul>
-
<li> .etc
Examples of Inline Elements
-
<a>
-
<b>
-
<br>
-
<img>
-
<em>
-
<button>
-
<input>
-
<script>
-
<span>
-
<em>
HTML Paragraph Tag <p>
Example Code
<p>This section will show most common tags and elements</p>Output:

HTML Heading Tag
Example Code
<h1>Headings</h1>
<p>Headings in HTML, marked by <h1> to <h6> tags, are used to define the structure and hierarchy of your content.</p>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>Output:

HTML Unordered List
Example Code
<strong>Unordered List</strong>
<ul>
<li>Add a "ul" element (it stands for unordered list)</li>
<li>Add each item in its own "li" element</li>
<li>They don't need to be in any particular order</li>
</ul>Output:

HTML Ordered List
Example Code
<strong>Ordered List</strong>
<ol>
<li>Notice the new "ol" element wrapping everything</li>
<li>But, the list item elements are the same</li>
<li>Also note how the numbers increment on their own</li>
</ol>Output:

HTML Inline Element
Example Code
<h2>Inline Elements</h2>
<i>Basically use for text show like italicized</i>
<b>Text show like bolder</b>
<em>Emphasized is similar to italicized</em>
<strong>Strong is one of the alternative of bold</strong>Output:

HTML Break & Horizontal Rules
Example Code
<h2>Break & Horizontal Rules</h2>
BR tag use <br/> for line break
HR tag use for draw a horizontal rule
<hr/>Output:

HTML Anchor Tag <a>
Example Code
<h2>Linking</h2>
<a href="https://www.hmtmcse.com">Click to go www.hmtmcse.com</a>Output:

HTML Image Tag <img>
Example Code
<h2>Add Image</h2>
<img src="assets/img/hmtmcse-logo.png" width="200px">Output:
