HTML Table Details
An HTML table is a structured grid representation used to display data in rows and columns on a web page. It allows content to be organized into a structured format, making it easier for users to comprehend and compare information.
Basic Table Structure
<table>
<thead>
<tr>
<th>Courses</th>
<th>Hour</th>
<th>Instructor</th>
</tr>
</thead>
<tbody>
<tr>
<td>PHP & WordPress Wed Development</td>
<td>180</td>
<td>Faiyaz Muhammad</td>
</tr>
<tr>
<td>HTML, CSS, JavaScript Wed Design</td>
<td>180</td>
<td>Shammi Nijhum</td>
</tr>
<tr>
<td>Mobile App Development by Flutter</td>
<td>180</td>
<td>Touhid Mia</td>
</tr>
</tbody>
</table>Output

Here
-
<table></table> : Main definition of a table.
-
<thead></thead> : Defined the Top/Head section of a table
-
<tr></tr> : Define a row of table
-
<th></th> : Table head cell/column
-
<tbody></tbody> : Table content/body area definition
-
<td></td> : Table cell/column
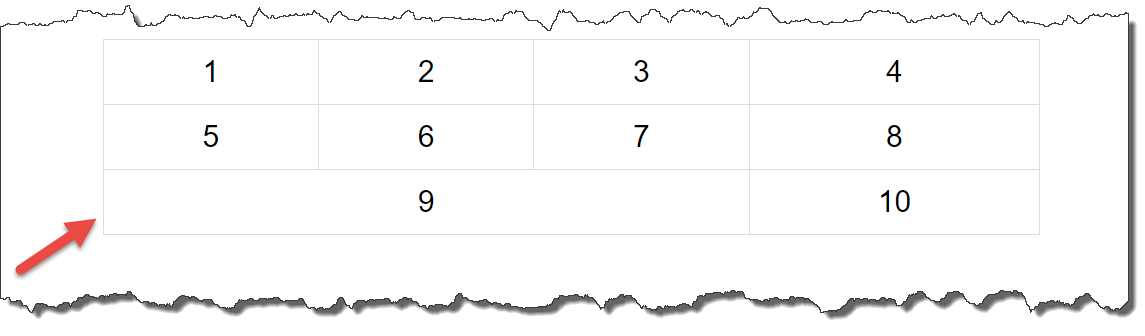
Table colspan example codes
colspan means the column spans x amount or space or column
<table>
<tr>
<td>1</td><td>2</td><td>3</td><td>4</td>
</tr>
<tr>
<td>5</td><td>6</td><td>7</td><td>8</td>
</tr>
<tr>
<td colspan="3">9</td><td>10</td>
</tr>
</table>Output

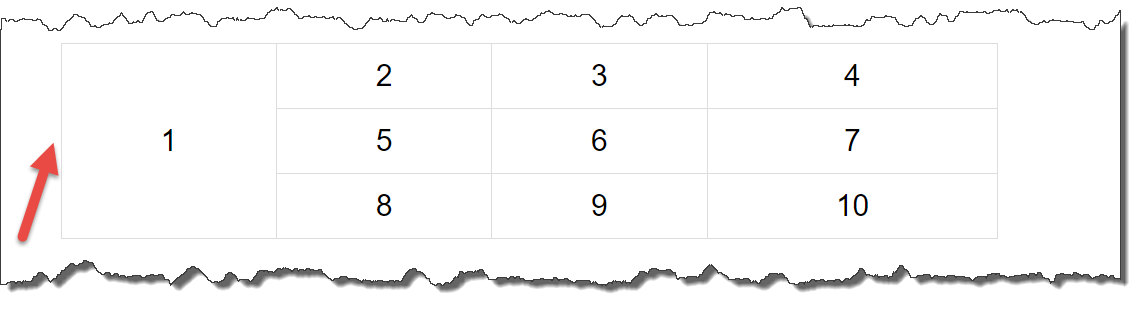
Table rowspan example codes
colspan means the row spans x amount or space or row
<table>
<tr>
<td rowspan="3">1</td><td>2</td><td>3</td><td>4</td>
</tr>
<tr>
<td>5</td><td>6</td><td>7</td>
</tr>
<tr>
<td>8</td><td>9</td><td>10</td>
</tr>
</table>Output

Table colspan & rowspan example codes
colspan & rowspan we can use in same table many times
<table>
<tr>
<td rowspan="3">1</td><td>2</td><td>3</td><td>4</td>
</tr>
<tr>
<td>5</td><td>6</td><td>7</td>
</tr>
<tr>
<td colspan="3">8</td>
</tr>
</table>Output
